تنصيب القالب
الخطوة الأولى هي تنصيب القالب على موقعك. قم بتحديث موقعك إلى آخر اصدار من وورد بريس. بعد تحميل الملف المضغوط الخاص بالقالب mobdii.zip ، قم بالذهاب للوحة التحكم الخاصة بموقعك وقم بالآتي:
رفع القالب
- اذهب الى مظهر > قوالب في قائمة لوحة التحكم
- أنقر على زر أضف جديد
- أنقر على رابطرفع قالب
- قم بتعيين ملف
mobdii.zipعلى جهازك - أنقر التنصيب الآن
تنصيب القالب
- اذهب الى مظهر > قوالب في قائمة لوحة التحكم
- قم بتمرير الفأرة على صورة القالب، بعدها أنقر تفعيل
معلومات أكثر: شرح تنصيب قالب وورد بريس
تخصيص القالب
يمكنك تعديل إعدادات القالب من خلال الذهاب الى مظهر > تخصيص في قائمة لوحة التحكم
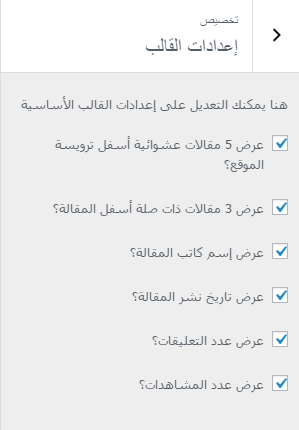
إعدادات القالب
إختر في هذه القائمة الأشياء التي تريد ظهورها أو عدم ظهورها في موقعك.

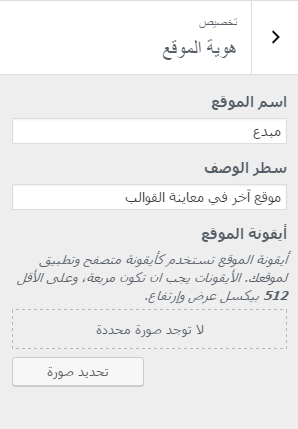
هوية الموقع
إختر إسم موقعك ووصف الموقع. يمكنك أيضا إضافة أيقونة المفضلة.

الألوان
إختر لونا مميزا لموقعك. يمكنك أيضا تغيير اللون الذي يظهر على الصور في موقعك.

الشعار
يمكنك إضافة صورة كشعار لموقعك بدلا من الشعار النصي.

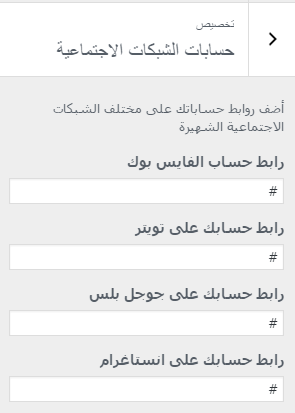
حسابات الشبكات الاجتماعية
قم أيضا بإضافة حساباتك على مختلف الشبكات الاجتماعية، بعدها قم باضافة مربع الشبكات الاجتماعية الى الشريط الجانبي من خلال ودجات > قوالب

القوائم
قالب مبدع يدعم عرض القوائم في 4 أماكن مواضع مختلفة. قائمة في الهيدر (أعلى الموقع)، وقائمة خاصة بالهواتف. قائمة في الفوتر (أسفل الموقع) وقائمة تستخدم لعرض روابط إعلانية في الشريط الجانبي في الموقع.

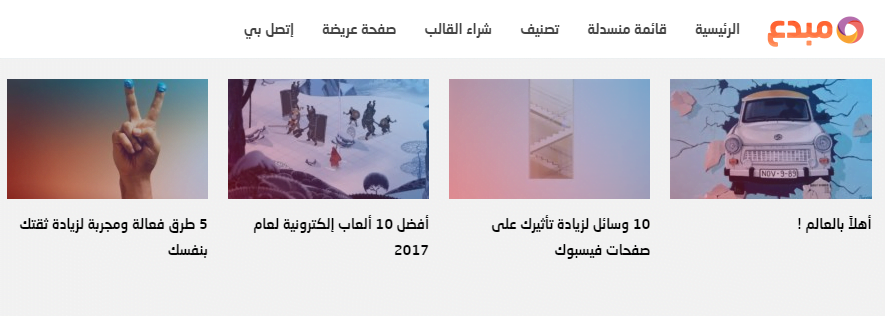
القالب يقوم بعرض التصنيفات بطريقة رائعة، عند إضافة تصنيف للقائمة، سيتم عرضه هكذا:

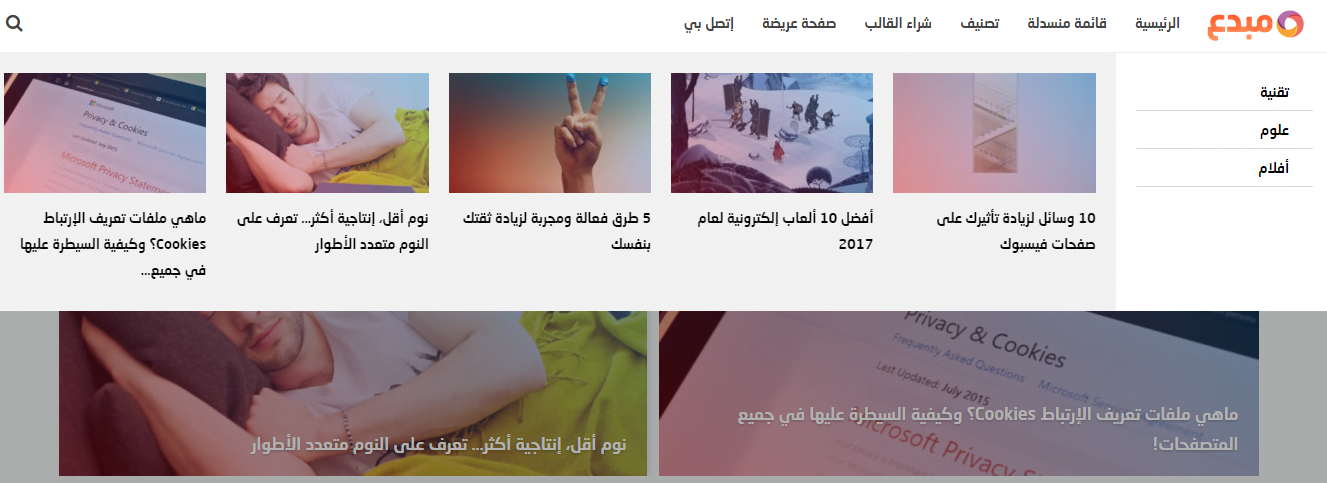
أما إذا كان التصنيف الرئيسي يحتوي على تصنيفات فرعية، فسيتم عرضه بهذا الشكل:

الودجات
قالب مبدع يحتوي على العديد من الودجات التي يمكنك إستخدامها لبناء واجهة الموقع إو إضافتها إلى الشريط الجانبي.
بناء الواجهة الرئيسية
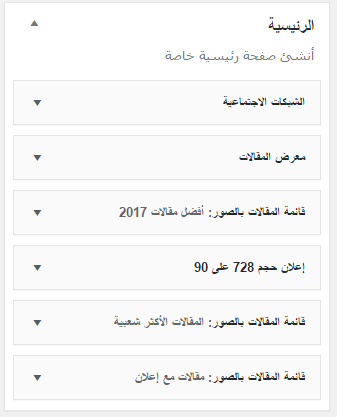
لبناء الصفحة الرئيسية لموقعك، قم بإضافة الودجات التالية إلى قسم “الرئيسية”

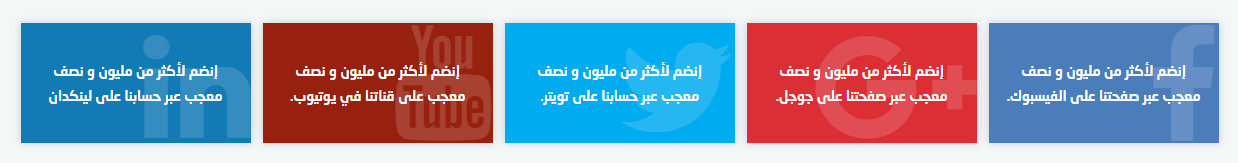
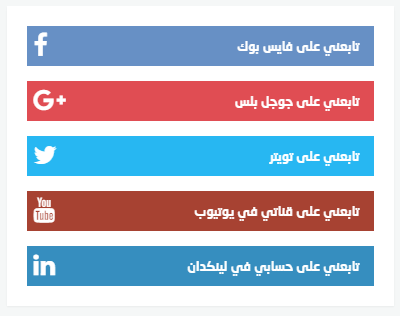
الشبكات الإجتماعية: تستخدم لعرض حساباتك التي أضفناها سابقا من خلال (مظهر > تخصيص ) في الواجهة الرئيسية. يمكنك إضافة نص معين لكل أيقونة.

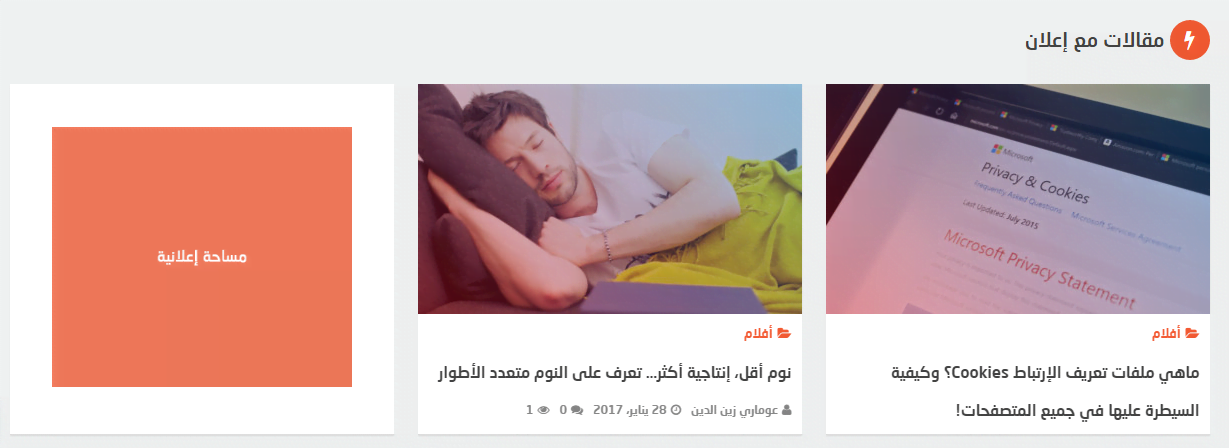
معرض المقالات: يقوم هذا الودجت بعرض المقالات على شكل سلايدر، كل شريحة تحتوي على 5 مقالات. حتى يعرض السلايدر بشكل جميل، من الأفضل أن يكون عدد المقالات المعروضة من مضاعفات 5، مثلا 5 ، 10، 15 …

قائمة المقالات بالصور: هذا الودجت يعرض المقالات حسب الشروط التي إخترتها. حتى تعرض قائمة المقالات بشكل جميل، من الأفضل أن يكون عدد المقالات المعروضة من مضاعفات 3، مثلا 3 ، 6 ، 12 …
يمكنك إختيار أيقونة خاصة تظهر بجانب إسم قائمة المقالات. لتغيير الأيقونة، قم بالذهاب إلى موقع http://fontawesome.io/icons/ وقم بنسخ إسم الأيقونة التي أعجبتك ثم قم بلصقه في خانة الأيقونة.
الودجت يدعم أيضا عرض إعلان بحجم 300 على 250 بيكسل. لعرض الإعلان قم بتحديد خيار “عرض الإعلان”، بعدها قم بإضافة الكود الخاص بالإعلان أو رفع صورة الإعلان.

إعلان حجم 768 على 90 بيكسل: هذا الودجت يستخدم لعرض بانر إعلاني في واجهة الموقع.
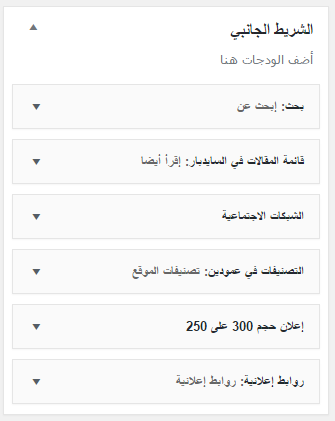
بناء الشريط الجانبي:
قم بإضافة الودجات التالية إلى الشريط الجانبي

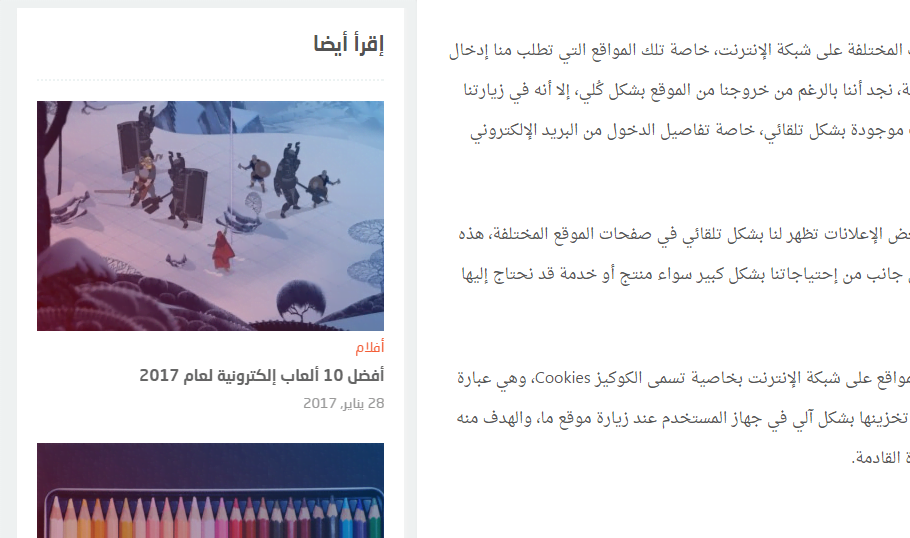
قائمة المقالات في السايدبار: هذا الودجت مخصص لعرض المقالات في الشريط الجانبي حسب الشروط التي إخترتها.

الشبكات الاجتماعية: تستخدم لعرض حساباتك التي أضفناها سابقا من خلال (مظهر > تخصيص ) في الشريط الجانبي. يمكنك إضافة نص معين لكل أيقونة.

التصنيفات في عمودين: هذا الودجت يعرض تصنيفات الموقع في عمودين.
روابط إعلانية: هذا الودجت يستخدم لعرض الروابط الإعلانية التي قمنا باختيارها عند إنشاء القوائم سابقا.