شكرا جزيلا لشرائك واستخدامك قالب مكتبة من موقع قوالب عربية.
في هذا الدليل، سنتعرف معا على طريقة إعداد واستخدام القالب.
1) تنصيب القالب
الخطوة الأولى هي تنصيب القالب على موقعك. اولا قم بتحديث موقعك إلى آخر اصدار من وورد بريس. ثانيا قم بتحميل الملف المضغوط الخاص بالقالب mktba.zip من فاتورة الشراء التي وصلتك عبر الايميل او من خلال حسابك في موقعنا. الآن قم بالذهاب للوحة التحكم الخاصة بموقعك وقم بالآتي:
– رفع القالب
اذهب الى مظهر > قوالب في قائمة لوحة التحكم أنقر على زر أضف جديد أنقر على رابط رفع قالب قم بتعيين ملف mktba.zip على جهازك أنقر التنصيب الآن
– تفعيل القالب
اذهب الى مظهر > قوالب في قائمة لوحة التحكم قم بتمرير الفأرة على صورة القالب، بعدها أنقر تفعيل معلومات أكثر: شرح تنصيب قالب وورد بريس
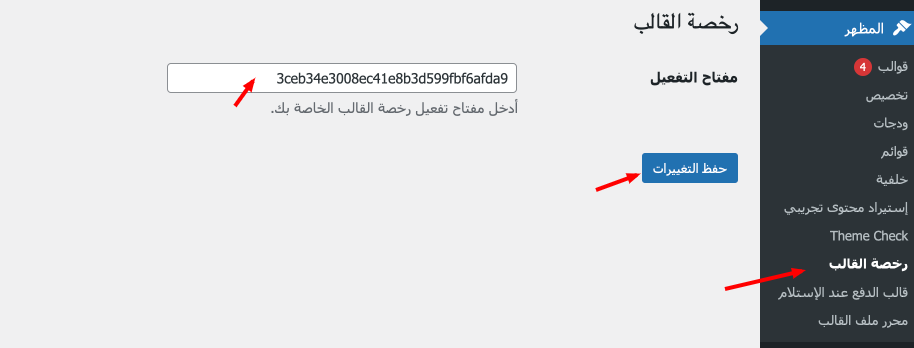
– تفعيل رخصة القالب:

– تركيب ديمو القالب
علينا اولا تركيب وتفعيل الإضافات التي ينصح بها القالب حتى يعمل بشكل جيد. 
2) تخصيص القالب
قالب مكتبة يعتمد على إضافة ووكمرس ، لذا سنقوم بشرح طريقة إضافة الكتب للموقع.
– إضافة الكتب
في لوحة التحكم اذهب الى المنتجات > إضافة منتج جديد
أضف عنوان الكتاب والوصف الخاص به.
بعدها في بيانات المنتج، قم باختيار منتج بسيط، وعينه ك “منتج قابل للتنزيل”
قم بتعيين السعر واتركه فارغا ان كنت تريد عرض الكتاب مجانا للتحميل.
الآن عليك إضافة ملف الكتاب، يمكنك إضافة أكثر من صيغة للكتاب، يمكنك أيضا رفع ملف الكتاب في موقعك أو يمكنك نسخ الرابط من موقع آخر.
قم بإضافة صورة الكتاب في “صورة المنتج” و تعيين التصنيف الخاص به في “تصنيفات المنتج”
– إعدادات القالب
يمكنك تعديل إعدادات القالب من خلال الذهاب الى مظهر > تخصيص في قائمة لوحة التحكم
سنقوم بشرح وظائف كل قسم على حدى:
– هوية الموقع
إذهب إلى مظهر > تخصيص > هوية الموقع
- قم برفع صورة كشعار لموقعك
- أدخل إسم الموقع، وصف الموقع وصورة أيقونة الموقع
– الهيدر
إذهب إلى مظهر > تخصيص > الهيدر
الهيدر يقصد به القسم الأعلى في الموقع، إذهب إلى شكل الهيدر، حتى نقوم بالتعديل عليه:
العرض الكامل: هذا الخيار يقوم بتوسيع عرض الهيدر وزيادة مساحته على الشاشات الكبيرة
عرض الشريط العلوي: يقصد به أول قسم يظهر في أعلى الموقع، يمكنك عرضه أو اخفاؤه
عرض صندوق بحث: يستخدم لعرض أو اخفاء صندوق البحث في أعلى الموقع
صندوق بحث أجاكس: تقنية Ajax تستخدم لعرض نتائج البحث بسرعة، حيث يتم عرض نتائج واقتراحات بينما أنت تقوم بكتابة كلمة البحث. هذا الأمر مشابه لما يحدث عند البحث في جوجل
عرض أيقونة السلة: يمكنك عرض او اخفاء سلة المنتجات في الهيدر
في شريط القائمة الرئيسية، لديك الخيارات التالية:
الفراغ العمودي Padding (بالبكسل): يمكنك تعديل وتوسيع إرتفاع الهيدر
حجم نص في القائمة (بالبكسل): يستخدم لتغيير حجم النص في الهيدر
تثبيت القائمة الرئيسية: يستخدم لجعل القائمة الرئيسية ظاهرة وثابته عند النزول لأسفل الموقع
– الألوان
إذهب إلى مظهر > تخصيص > الألوان
هنا يمكنك تغيير الألوان الخاصة بموقعك لجعله مميزا ومختلفا عن بقية المواقع.
تذكر دوما أن تكون الألوان التي تختارها متناسقة مع بعضها البعض ومع هوية موقعك.
– الشبكات الإجتماعية
إذهب إلى مظهر > تخصيص > الشبكات الاجتماعية
هنا تتم إضافة روابط حساباتك على مختلف الشبكات الإجتماعية.
– الفوتر
إذهب إلى مظهر > تخصيص > الفوتر

هذا القسم يتيح لك تغيير عدد الأعمدة والأقسام التي تظهر في الفوتر، والتي يتم إضافة محتوى لها عن طريق الودجات.
يمكنك أيضا تغيير “الحقوق” التي تظهر أسفل الموقع
– بناء الواجهة الرئيسية للموقع
في لوحة التحكم إذهب إلى مظهر > ودجات
هنا يمكنك إضافة الأقسام التي تظهر في الواجهة الرئيسية لموقعك. بعد إضافة الودجات ، قم بالذهاب “صفحات” وأنشئ صفحة جديدة في موقعك.
قم بتغيير نموذج الصفحة الى “front page”
يمكنك أيضا اختيار السلايدر الذي يتم عرضه في واجهة الموقع. السلايدر يتم إنشاءه من خلال إضافة Maxslider
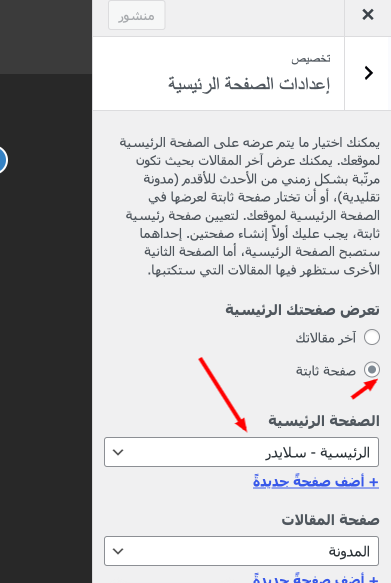
بعد نشر الصفحة عليك الذهاب إلى مظهر > تخصيص > إعدادات الصفحة الرئيسية، ثم قم بتعيين الصفحة التي أنشأتها كصفحة رئيسية للموقع