شكرا جزيلا لشرائك واستخدامك منتجات موقع قوالب عربية.
في هذا الدليل المبسط، سنتعرف معا على طريقة إعداد واستخدام قالب حانوت.
1) تنصيب القالب
الخطوة الأولى هي تنصيب القالب على موقعك. قم بتحديث موقعك إلى آخر اصدار من وورد بريس. تحميل القالب يتم من خلال فاتورة الشراء التي وصلتك عبر البريد الإلكتروني أو عبر الدخول لحسابك على موقعنا من هنا:
https://www.ar-themes.com/my_account/
بعد تحميل الملف المضغوط الخاص بالقالب hanout.zip ، قم بالذهاب للوحة التحكم الخاصة بموقعك وقم بالآتي:
– رفع القالب
اذهب الى مظهر > قوالب في قائمة لوحة التحكم
أنقر على زر أضف جديد
أنقر على رابط رفع قالب
قم بتعيين ملف hanout.zip على جهازك
أنقر التنصيب الآن

– تفعيل القالب
اذهب الى مظهر > قوالب في قائمة لوحة التحكم
قم بتمرير الفأرة على صورة القالب، بعدها أنقر تفعيل
معلومات أكثر: شرح تنصيب قالب وورد بريس
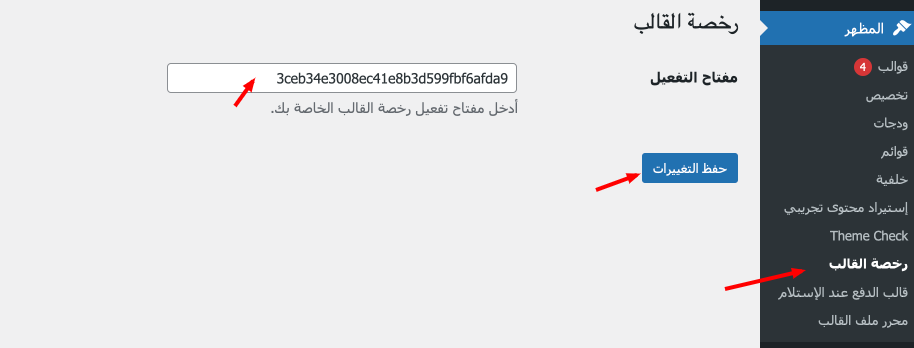
الآن، عليك نسخ مفتاح التفعيل من فاتورة الشراء، ثم أضفه في مظهر > رخصة القالب حتى تقوم بتفعيل نسختك من القالب والتحكم الكامل في إعدادات القالب

– تركيب ديمو القالب
حتى يتم عرض موقعك مثل ديمو معاينة القالب، قم بتنصيب وتفعيل جميع الإضافات التي ينصح القالب بإستخدامها
الآن، أنقر على “محتوي تجريبي” وقم بإستيراده حتى تحصل على موقع مطابق تماما لديمو القالب
– تغيير لغة متجرك
إذا كنت تريد إنشاء متجر بالفرنسية او لغة أخرى، فقط قم بتغيير لغة الووردبريس الى اللغة التي تريد ، وستتغير لغة القالب آليا
يتم تغيير لغة الووردبريس من خلال الإعدادات > عام > لغة الموقع
2) تخصيص القالب
– إعدادات Woocommerce
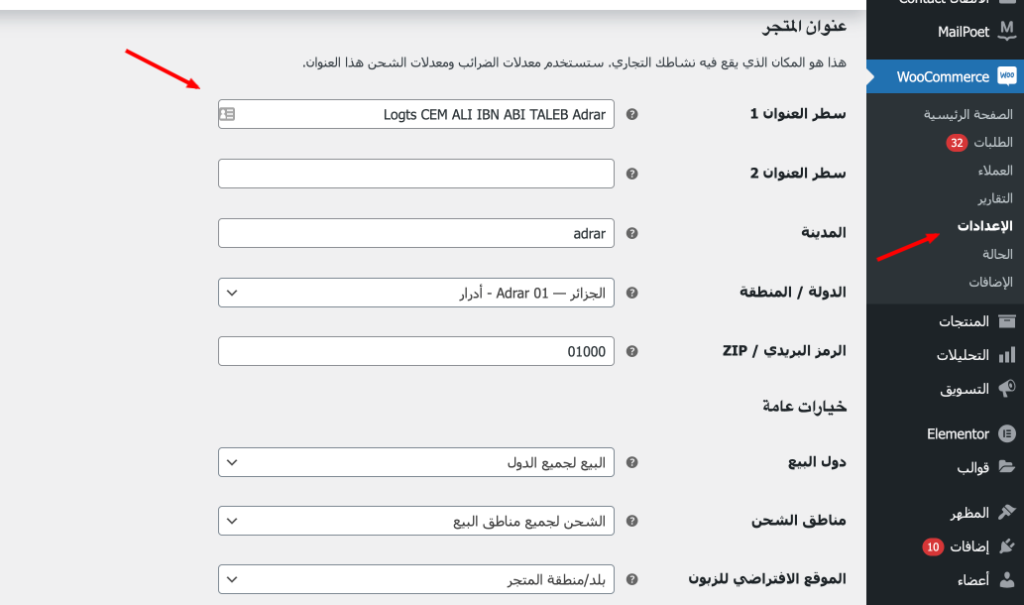
أولا علينا الإنتهاء من إعداد إضافة ووكومرس. اذهب الى Woocommerce > الاعدادات
أضف معلومات الدولة التي تريد بيع منتجاتك فيها، مثلا: الجزائر

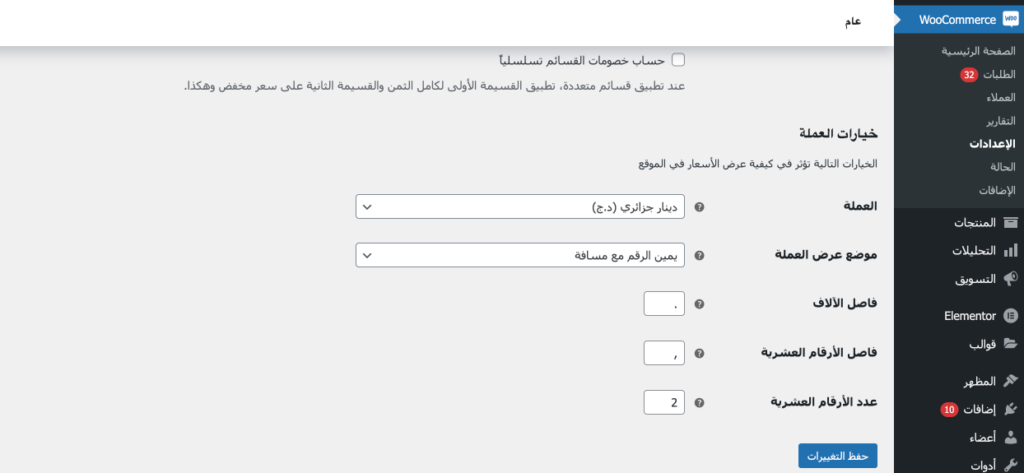
بعد ذلك إختر العملة الخاصة بمتجرك.

بعد ذلك، إذهب الى “الشحن”، وانقر على إضافة منطقة شحن، حتى نقوم بتحديد سعر التوصيل لمختلف المدن التي تبيع فيها، أو يمكن إختيار الدولة كاملة وإضافة سعر توصيل ثابت لجميع المدن، بدلا من إضافة كل مدينة على حدى

آخر خطوة هي إختيار طريقة الدفع، إذهب إلى “المدفوعات” ، واختر “الدفع عند الإستلام“

– إضافة المنتجات
لإضافة منتج جديد، إذهب إلى “المنتجات”. إضف إسم المنتج في الأعلى، والتصنيف الخاص به. بعدها أضف وصف المنتج، من الأفضل إستخدام صور داخل الوصف لرفع نسبة المبيعات

يمكنك إضافة وصف قصير للمنتج يكون من سطرين أو سطرين، يتم عرضه مباشرة بعد إسم المنتج. أضف صورة بارزة للمنتج وصور أخرى في “معرض صور المنتج“. في بيانات المنتج، إختر “منتج بسيط“، ثم أضف السعر الخاص بالمنتج، يمكنك أيضا عرض سعر مع التخفيض لرفع مبيعات المنتجات، لأن كل العملاء يحبون التخفيضات.

– إعدادات القالب
يمكنك تعديل إعدادات القالب من خلال الذهاب الى مظهر > تخصيص في قائمة لوحة التحكم
سنقوم بشرح وظائف كل قسم على حدى:
– هوية الموقع
إذهب إلى مظهر > تخصيص > هوية الموقع
- قم برفع صورة كشعار لموقعك
- أدخل إسم الموقع، وصف الموقع وصورة أيقونة الموقع
– الهيدر
إذهب إلى مظهر > تخصيص > الهيدر
الهيدر يقصد به القسم الأعلى في الموقع، إذهب إلى شكل الهيدر، حتى نقوم بالتعديل عليه:
العرض الكامل: هذا الخيار يقوم بتوسيع عرض الهيدر وزيادة مساحته على الشاشات الكبيرة
عرض الشريط العلوي: يقصد به أول قسم يظهر في أعلى الموقع، يمكنك عرضه أو اخفاؤه
عرض صندوق بحث: يستخدم لعرض أو اخفاء صندوق البحث في أعلى الموقع
صندوق بحث أجاكس: تقنية Ajax تستخدم لعرض نتائج البحث بسرعة، حيث يتم عرض نتائج واقتراحات بينما أنت تقوم بكتابة كلمة البحث. هذا الأمر مشابه لما يحدث عند البحث في جوجل
عرض أيقونة السلة: يمكنك عرض او اخفاء سلة المنتجات في الهيدر
هنا يمكنك عرض نص خاص يتم عرضه في أعلى الموقع. يمكنك إضافة رقم هاتفك، او إخبار زوار المتجر بالتخفيضات التي تقدمها
في شريط القائمة الرئيسية، لديك الخيارات التالية:
الفراغ العمودي Padding (بالبكسل): يمكنك تعديل وتوسيع إرتفاع الهيدر
حجم نص في القائمة (بالبكسل): يستخدم لتغيير حجم النص في الهيدر
تثبيت القائمة الرئيسية: يستخدم لجعل القائمة الرئيسية ظاهرة وثابته عند النزول لأسفل الموقع
– الألوان
إذهب إلى مظهر > تخصيص > الألوان
هنا يمكنك تغيير الألوان الخاصة بمتجرك لجعله مميزا ومختلفا عن بقية المتاجر.
تذكر دوما أن تكون الألوان التي تختارها متناسقة مع بعضها البعض ومع هوية موقعك.
زر الإتصال يقصد به الأيقونة الثابتة التي تظهر في الأسفل على يسار الشاشة. يمكنك تغيير الأيقونة إلى ما تريده، مثل يمكنك إستخدام أيقونة، واتساب، فايبر أو غيره. لتغيير الأيقونة اذهب إلى موقع https://fontawesome.com/icons وقم بنسخ كود الأيقونة وإضافته في “أيقونة الإتصال“
تحريك أيقونة الإتصال يقصد به إضافة بعض المؤثرات للأيقونة حتى ينتبه لها العميل، أما تدوير الآيقونة فيستخدم لتدوير الأيقونة بزاوية 45 درجة
– الشبكات الإجتماعية
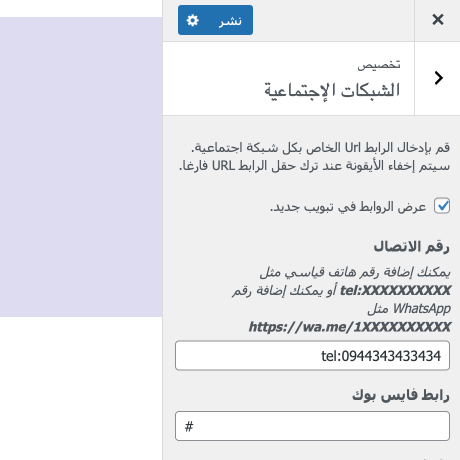
إذهب إلى مظهر > تخصيص > الشبكات الاجتماعية

هنا تتم إضافة روابط حساباتك على مختلف الشبكات الإجتماعية. يمكنك ايضا إضافة أيقونة إتصال ثابتة في موقع ، وإضافة رقم هاتف أو واتساب او رابط ماسنجر
– الفوتر
إذهب إلى مظهر > تخصيص > الفوتر

هذا القسم يتيح لك تغيير عدد الأعمدة والأقسام التي تظهر في الفوتر، والتي يتم إضافة محتوى لها عن طريق الودجات.
يمكنك أيضا تغيير “الحقوق” التي تظهر أسفل الموقع
– اعدادات نموذج الطلب
إذهب إلى مظهر > تخصيص > اعدادات نموذج الطلب
نموذج الطلب يقصد به الصندوق الذي يظهر بجانب صورة المنتج حتى يقوم العميل بإضافة معلوماته وطلب المنتج.
إذهب للعناوين حتى تقوم بتعديل أسماء الحقول الخاصة بالنموذج وكذلك نص زر الطلب في الفور.
يمكنك أيضا تعديل جميع الألوان الخاصة بفورم الطلب مثل لون النصوص ولون الخلفية
الآن لنتحدث عن الخصائص الخاصة بفورم الطلب:
الإكمال التلقائي في قائمة الولايات والمدن: هذا الخيار مناسب عندما تكون قائمة الولايات طويلة جديدة، حيث يتم عرض صندوق بحث يسهل على العميل العثور على ولايته بدلا من النزول لأسفل القائمة
عرض حقل المدينة – البلدية: هذا الخيار يمكنك من عرض قائمة الولايات (المحافظات) والبلديات (المدن) في الدول الآتية: الجزائر، مصر، السعودية، الكويت، الإمارات،عمان، البحرين، لبنان، تونس
إخفاء حقل العنوان: يمكنك اخفاء حقل العنوان في فورم الطلب اذا كنت لا تحتاجه
إبقاء ملخط الطلبية مفتوح: عند تفعيل هذا الخيار، سيصبح ملخص الطلب مفتوحا طول الوقت ولا يتم غلقه
Pattern رقم الهاتف: خاصية تمنع اضافة ارقام هاتف خاطئة وتعتمد على حسب الدولة. مثلا في الجزائر نقوم بإضافه هذا الكود:
هذا يعني أن الرقم لا بد ان يبدأ ب 06 او 07 او 05 ولا بد أن يحتوي على 10 ارقام، يعني 06 زائد 8 ارقام أخرى.
– Woocommerce
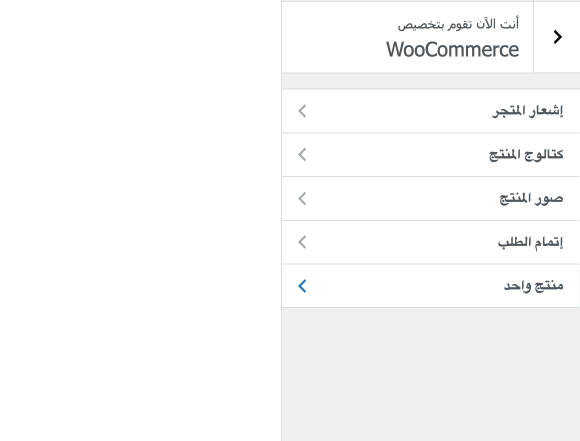
إذهب إلى مظهر > تخصيص > Woocommerce

هنا يمكنك التعديل على خصائص إضافة ووكمرس.
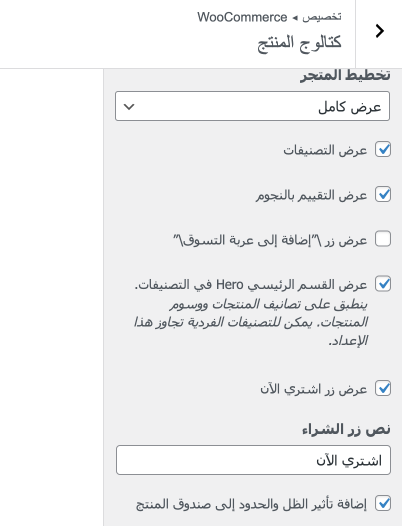
إذهب اولا إلى كتالوج المنتج :
هنا يمكنك التعديل على الطريقة التي تتم بها عرض قائمة المنتجات.
يمكنك إخفاء أو عرض اسم التصنيف، التقييمات بالنجوم، زر اشتري الآن ، التأثيرات الخاصة بمربع المنتج
قم باختيار ما يناسب متجرك
يمكنك أيضا تعديل النص الخاص بـ “زر الشراء” وهو الزر التي يتم عرضه أسفل كل منتج في المتجر.
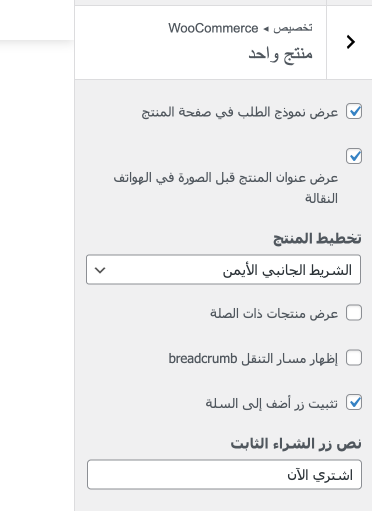
قسم “منتج واحد”:
هنا يمكنك الإختيار بين اخفاء او عرض صندوق في صفحة المنتج. إذا قمت بتعطليه، سيظهر زر “إضافة للسلة” ، وعلى الزائر الذهاب للسلة، ثم الذهاب لصفحة الدفع حتى يقوم بالشراء وطلب المنتج.
يمكنك أيضا اختيار “عرض عنوان المنتج وسعره قبل صورة المنتج” في الهواتف النقالة.
كذلك يمكنك اختيار عرض منتجات أخرى في أسفل صفحة المنتج.
ومن الأفضل أن تقوم باختيار تثبيت زر أضف إلى السلة. هذا الخيار يستخدم لعرض زر ثابت أسفل الموقع لشراء المنتج.
– بناء الواجهة الرئيسية للموقع
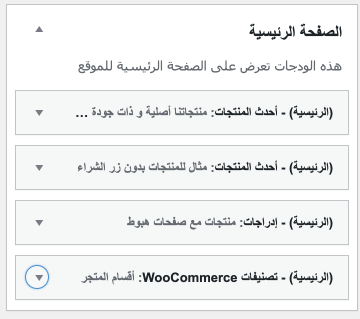
في لوحة التحكم إذهب إلى مظهر > ودجات
هذا مثال للودجات التي أضفناها في ديمو القالب:
هنا يمكنك إضافة الأقسام التي تظهر في الواجهة الرئيسية لموقعك. بعد إضافة الودجات ، قم بالذهاب “صفحات” وأنشئ صفحة جديدة في موقعك.
قم بتغيير نموذج الصفحة الى “front page”
يمكنك أيضا اختيار السلايدر الذي يتم عرضه في واجهة الموقع اذا كنت تريد عرض سلايدر في موقعك. السلايدر يتم إنشاءه من خلال إضافة Maxslider
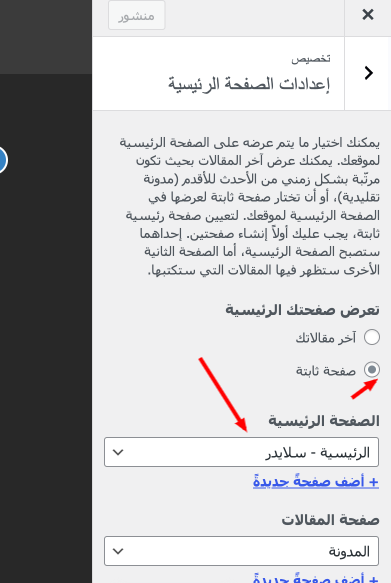
بعد نشر الصفحة عليك الذهاب إلى مظهر > تخصيص > إعدادات الصفحة الرئيسية، ثم قم بتعيين الصفحة التي أنشأتها كصفحة رئيسية للموقع
إضافة مميزات وخصائص أكبر لمتجرك
هل تريد بناء صفحات هبوط للمنتجات؟
أولا قم بإضافة منتج جديد في متجرك. اذا كنت ان يتم عرض المنتج فقط في صفحة الهبوط، قم بحفظه كمسودة بدون نشره في متجرك.
الآن، يمكنك استخدام بانئ الصفحات المنتور أو اي منشئ صفحات آخر.
إذا كنت تستخدم منشئ الصفحات المنتور Elementor. قم أولا بإضافة ودجت “فورم الدفع عند الإستلام” ، إلى المكان الذي تريد في الصفحة، بعدها إختر المنتج الذي تقوم ببيعه.
أما إذا كنت تستخدم منشئ صفحات مختلف، يمكنك استخدام الكود المختصر Shortcode.
فقط قم بنسخ هذا الكود [codform id=318] ، ثم غير الرقم، إلى الرقم التعريفي الخاص بمنتجك، يمكنك العثور عليه كما توضح الصورة:
هل تريد إضافة Upsell للمنتجات؟
أهم شئ في المتجر الإلكتروني هو قدرته على تحويل الزوار لزبائن، وكذلك رفع قيمة مشتريات كل زبون من المنتج.
هذا الشرح يوضح طريقة إعداد البيع المضاعف في المتجر، لتحفيز العميل على شراء منتج إضافي:
أما هاته المقالة فتشرح طريقة إضافة عروض خاصة على منتجك ، حتى تشجع العميل على شراء كميات أكبر:
هل تبيع منتجات متعددة الأحجام والألوان؟
قالب حانوت يتيح لك عرض المتغيرات الخاصة بالمنتج بطريقة جميلة وسهله حتى يمكن الزائر من اختيار المنتج الصحيح بكل بساطة. هذه الصورة توضح هاته الخاصية:
حتى تقوم بعرض المنتج بهذا الشكل، يجب أولا إنشاء منتج متعدد الأنواع في موقعك. هذه المقالة توضح الأمر:
بعدها نقوم بتنصيب هاته الإضافة: Variation Swatches for WooCommerce by CartFlows
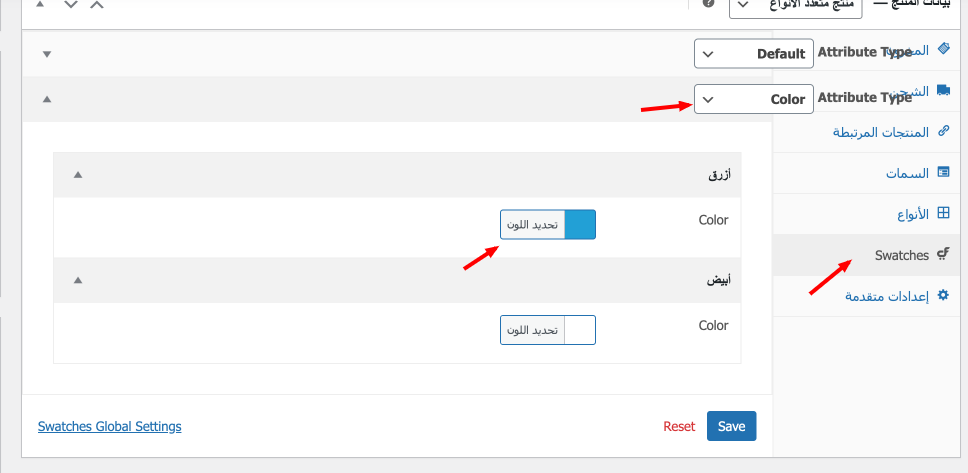
بعد التنصيب والتفعيل ، سيظهر لك تبويب جديد في صفحة تحرير المنتج
قم بالذهاب الى Swatches وقم بتغيير طريقة عرض السمات الخاصة بالمنتج من خلال النقر على Attribute Type
هذا مثال عن منتج متعدد الأنواع: https://demo.ar-themes.com/cod-ar/product/toys/
تريد إضافة عرض شراء منتجين أو أكثر مع توصيل مجاني؟
علينا أولا الذهاب الى ووكمرس > الإعدادات > الشحن
وإضافة فئة شحن جديدة خاصة بالمنتجات التي توفرها مع شحن مجاني
بعدها إذهب إلى “مناطق الشحن” حتى نقوم بتعديل أسعار الشحن
يجب أن يكون نوع طريقة الشحن “سعر ثابت”. غير سعر شحن الفئة التي أنشأتها قبل قليل إلى “0”. بمعني أي منتج ينتمي لهذه الفئة سيتم شحنه مجانا. وأضف السعر العادي الخاص بالشحن للمنتجات التي لا تحتوي فئة شحن في “لا توجد تكلفة شحن” . أيضا غير نوع العملية الحسابية إلى “لكل فئة”.
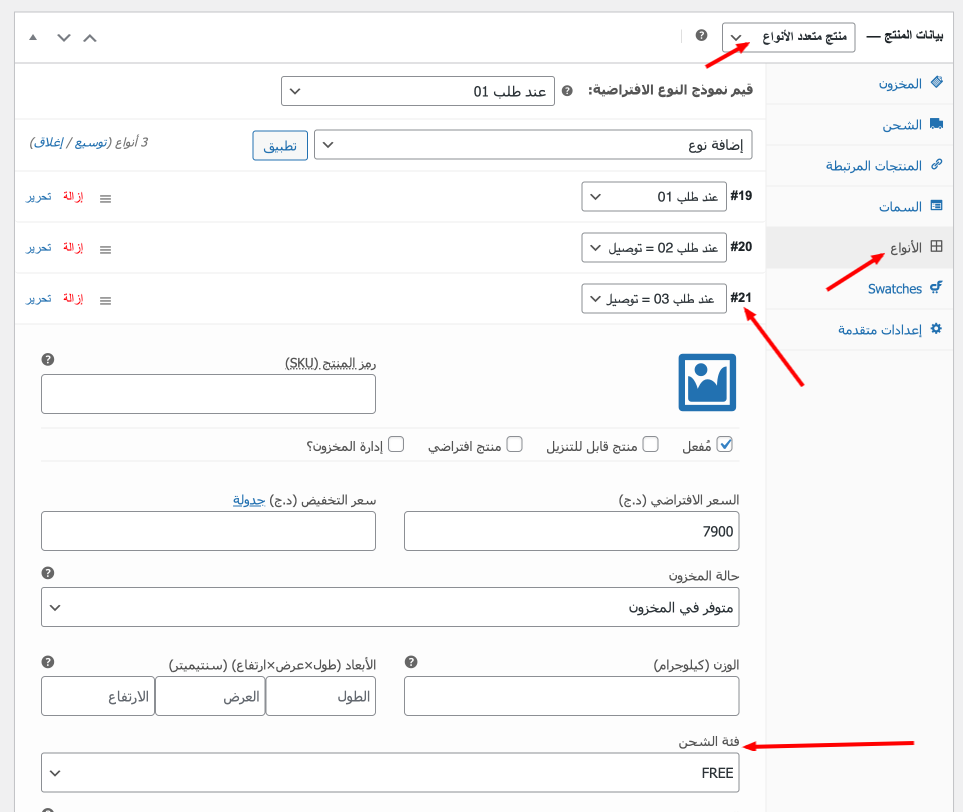
الآن نقوم بالذهاب إلى المنتج وتغيير نوع المنتج الى منتج “متعدد الأنواع”
وقم بإنشاء أنواع العروض التي لديك لهذا المنتج. هذه مقالة تشرح الطريقة:
بعد إنشاء العروض، قم بالذهاب للعرض الذي تقدم فيه توصيل مجاني وغير فئة الشحن للفئة التي أنشأتها قبل قليل
لا تظهر لك صفحة الشكر بعد إتمام الطلب وتظهر صفحة 404 بدلا منها؟
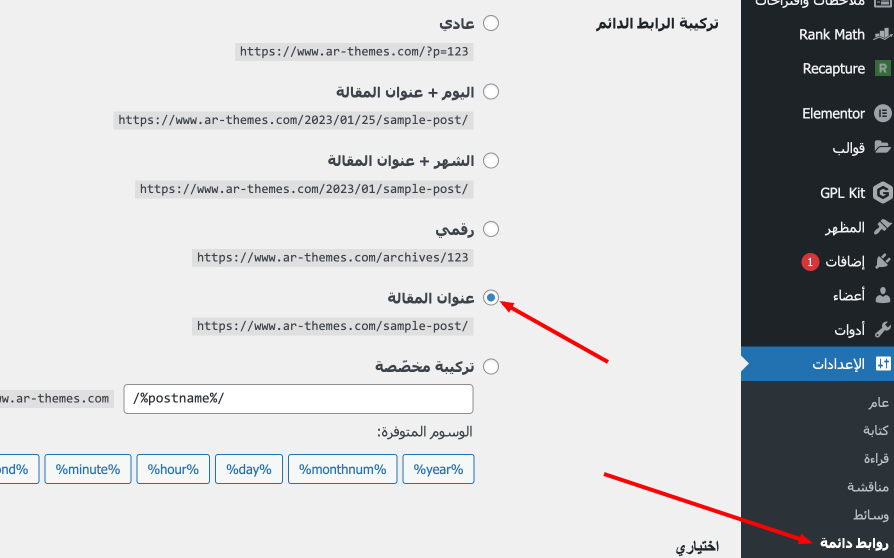
حل هاته المشكلة هو بالذهاب في لوحة التحكم إلى الإعدادات > روابط دائمة
ثم تغيير تركيبة الرابط الدائم إلى “عنوان المقالة”
إذا واجهتك أي مشكلة في التعامل مع القالب، لا تتردد في التواصل مع الدعم الفني: